La balise
<img> importe une image, élément extérieur à la page, qui se trouve, soit sur un autre site, soit à coté dans le même dossier que la page, soit dans un dossier plus haut ou plus bas dans l'arborescence du site.
Au contraire, la balise
<a>, nous téléporte, soit vers un autre endroit de la page (lien interne), soit vers une autre page du site, ou vers la page d'un autre site (lien externe)
la balise <img>
Une balise qui ne se ferme pas, elle a de nombreux attributs tous très utiles, je ne t'en fais pas la liste, tu trouveras de nombreux sites sur
Goooogle à ce sujet je vais seulement appuyer sur certains détails qui encore une fois sont un peu oubliés ou restent obscures dans les tutoriels, détails que j'ai approfondi à force de ne pas comprendre pourquoi certains phénomènes se produisent quand on ne voudrait pas, et réciproquement

le principal et obligatoire attribut de <img> est
src
la valeur de cet attribut sera l'adresse de l'image qu'on veut insérer
Si l'image est sur un autre site
<img src"https://bio.m2osw.com/index_files/mandelbrot-small.jpg" />
ce qui donne

Si l'image est sur le site de la page
l'adresse obéit à une règle très compliquée
elle sera relative (chemin relatif) Ã la distance entre la page et l'image dans l'arborescence des dossiers
1°
l'image est dans le même dossier que la page dans laquelle elle s'affiche, l'adresse sera
<img src"image.gif" /> il n'y a pas plus simple
2°
l'image est dans un dossier de la même branche, sous celui de la page (en aval), l'adresse sera
<img src"dossier/image.gif" />
ou
<img src"dossier/sous-dossier/image.gif" />
3°
l'image est dans un dossier de la même branche, plus haut (en amont) que celui de la page
<img src"../image.gif" />
autant de fois
../
qu'il faudra remonter de niveau dans la branche pour arriver au dossier qui contient l'image
4°
l'image est dans un dossier d'une autre branche de l'arborescence que celui de la page,
attention, ça se complique encore plus, c'est le cumul des deux cas précédents
autant de fois
../
qu'il faudra remonter de niveau pour trouver le dossier à partir duquel les deux branches se séparent
et autant de fois
dossier/sous-dossier/etc... qu'il faudra redescendre dans la branche ou se trouve l'image
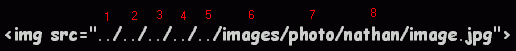
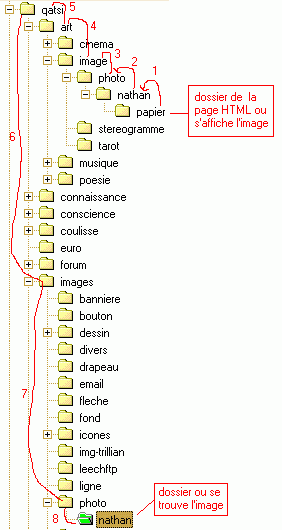
un exemple concret de ce qui se produisait sur l'ancien site non dynamique, c'est un peu tiré par les cheveux mais c'est comme ça


Quand on écrit une page HTML manuellement, il faut respecter cette règle sinon l'image ne s'affiche pas, il vaut mieux ne pas compter sur les corrections automatique de certains navigateurs.
Plus tard quand tu en sauras suffisamment, tu pourras utiliser un logiciel éditeur HTML qui fait ça automatiquement
la balise <a> </a>
sert à atteindre une cible, c'est à dire nous conduire soit à un autre endroit de la page, soit à une autre page du même site ou d'un autre site, et cela en cliquant sur un objet visible, du texte ou une image ; c'est ce qu'on appelle un lien hypertexte
l'attribut principal de cette balise est :
href
la valeur de cet attribut sera l'adresse de la cible à atteindre,
la syntaxe est :
<a href="Url de la cible">objet cliquable texte ou image</a>
on aura donc par exemple pour un lien vers un site extérieur :
<a href="http://www.free.fr">FREE, LA LIBERTE N'A PAS DE PRIX</a>
(ici l'objet cliquable est du texte)
ce qui donnera comme résultat concret :
FREE, LA LIBERTE N'A PAS DE PRIX
mais oui, tu peux cliquer dessus, ça ouvrira une nouvelle fenêtre
Pour un lien ayant pour cible une page du même site, l'adresse sera relative à l'arborescence des dossiers exemple :
pour retourner de cette page à la page d'accueil de
Qatsi, le code du lien sera
<a href="../../index.html"> </a>
c'est le cas du bouton jaune en haut à gauche de cette page.
ATTENTION dans ce cas, l'adresse obéit a la même règle compliqué que
nous avons vu plus haut pour les insertions d'images
si l'objet cliquable est une image, on insère la balise <img> dans la balise <a> </a>
par exemple :
<A href="../../index.html"><IMG SRC="../../images/bouton/qatsi_bouton.gif" /></A>
ce qui donnera comme résultat concret :
 NON ! ne clique pas, reste encore un peu c'est pas fini
NON ! ne clique pas, reste encore un peu c'est pas fini
Pour un lien vers un autre endroit dans la même page, il faut insérer au point de chute (cible) un point d'ancrage, une ancre, une balise <a> </a> avec l'attribut
id
qui aura comme valeur un NOM de ton choix
<a id="NOM"></a> tel quel, sans >objet cliquable<
la valeur de l'attribut HREF du lien de départ sera alors
#NOM
avec un dièse #
ce qui donne
<a href="#NOM">objet cliquable</a>
voici un exemple concret ici même avec ce code
<a href="#bas">bas de la page</a>
résultat
bas de la page
ben vas-y clique !
bon aller on va faire dodo pour régénérer les neurones, avant d'attaquer le prochain chapitre
Squelette d'une page HTML
m'sieur m'sieur, c'est quoi du HachTeMeLe ! ! ,


tu es bien arrivé en bas de la page
très loin après un grand vide fait exprès pour l'exemple
pour remonter d'où tu viens, c'est
ici

 NON ! ne clique pas, reste encore un peu c'est pas fini
NON ! ne clique pas, reste encore un peu c'est pas fini