CommenûÏons tout de suite par du pratique
avant tout, ouvre ton explorateur puis
"outils/options des dossiers/affichage", et dûˋcoche
"cacher les extensions des fichiers dont le type est connu." (si c'est pas dûˋjû fait)
ouvre un nouveau fichier bloc-notes (notepad ou ûˋquivalent) et fait dedans un copier/collûˋ de ces 4 mots (tel quel, avec les retours chariot)
ma
premiû´re
page
Html
enregistre ton fichier ou tu veux, nomme-le par exemple "mapage" puis ferme le bloc-notes.
Dans l'explorateur, renomme mapage.txt en modifiant seulement l'extension, aprû´s le point, û la place de
"txt" tu mets
"html",
"ûˆtes-vous sû£r de vouloir changer l'extension etc...." OUI et tu obtiens : mapage.html l'icûÇne doit changer automatiquement
maintenant, ouvre-le, et regarde le rûˋsultat.
MAIS ! oû¿ sont passûˋs les retours chariots, et la taille du texte ?
Voilû ! c'est ûÏa le HTML, il faut tout lui dire, sinon il prend les paramû´tres d'affichage par dûˋfaut de ton navigateur web
(pour la couleur du fond et de la police c'est dans
[panneau de configuration/affichage/apparence/element:fenûˆtre],
pour la taille de la police c'est le paramû´tre de ton navigateur [affichage/taille du texte])
Pour obtenir la taille des caractû´res et les retours chariots comme plus haut, il faut insûˋrer autour du texte, des codes de mise en forme qui s'appellent des
BALISES
deuxiû´me essai
tu fais sur ta page ouverte mapage.html : [clic droit/afficher la source] ou du menu de la fenûˆtre [affichage/source]
le bloc-notes s'ouvre et tu vois de nouveau tes quatre mots ; tu les effaces et û la place, tu fait un copier/coller de ûÏa
<font size="5"><b>ma<br />premiû´re<br />page<br />Html</b></font>
puis tu fermes le bloc-notes,
"voulez-vous enregistrer les modifications...." OUI
et tu rafraûÛchis la page avec
"ACTUALISER" (sinon il ne se passe rien)
et bien voilû , tu l'as
ta
premiû´re
page
Html
tu pourras ensuite de la mûˆme faûÏon au fur et û mesure du cours, [copier/coller] des morceaux de code dans ton fichier "mapage" pour en voir le rûˋsultat
examinons les
<BALISES>
<font size="5"><b>ma<br />premiû´re<br />page<br />Html</b></font>
pour que le navigateur en lisant le code, fasse la diffûˋrence entre le texte de la page (ici en
bleu) et les commandes HTML, les <balises> sont entre ces deux caractû´res
< et
> qui en mathûˋmatique signifient respectivement : "plus petit que" et "plus grand que"
Rû´gle importante
en rû´gle gûˋnûˋrale une balise s'ouvre et se ferme pour dûˋlimiter le dûˋbut et la fin de sa fonction
(il y a des exceptions et des tolûˋrances)
la syntaxe est trû´s simple :
<balise> ... </balise>
par dûˋfinition, tout ce qui se trouvera entre l'ouverture et la fermeture de la balise et sera affectûˋ par ses fonctions et en subira les ordres
exemple :
pour ûˋcrire un mot (ou une partie d'un texte) en
italique, on utilise la balise
<i></i>
la syntaxe suivante
mot en <i>italique</i> dans une phrase
donnera ce rûˋsultat
mot en italique dans une phrase
exception particuliû´re la balise
<br />
qui a un effet unique et immûˋdiat : "retour chariot" (BReak)
elle n'a donc pas de fermeture, il suffit de la placer dans le texte aux endroit ou l'on veut passer û la ligne comme dans l'exemple
<font size="5"><b>ma<br />premiû´re<br />page<br />Html</b></font>
<i></i> (
italique) tout comme
<b></b> (caractû´re
gras, Bold en anglais) et
<u></u> (caractû´re
soulignûˋ)
sont des balises qui n'ont qu'une seule fonction simple
mais d'autres balises ont des fonctions multiples dûˋfinis par des "attribut", ces attributs auront des "valeurs"
la syntaxe est :
<BALISE attribut1 = "valeur" attribut2 = "valeur"> </BALISE>
Les balises peuvent avoir un nombre variable d'attributs selon leur fonction
on est pas obligûˋ de les utiliser tous.
exemple avec la balise
<font> </font>
qui paramettre la police, la couleur et la taille des caractû´res
ces attributs principaux, (pris ici comme exemple non exhaustifs) sont:
face
qui peut avoir les valeurs comme:
Arial
Courier
Comic Sans MS
Times New Roman etc...
plus d'info
color
qui peut avoir des valeurs comme :
black
cyan
gray
magenta etc...
(plus de prûˋcisions sur les couleurs,
ici)
size
de
1û
7
on pourra donc avoir comme ligne de code :
<font face = "Times New Roman" color = "magenta" size = "6" >bonjour</font>
fait un copier/coller de la ligne de code dans ton fichier mapage.html comme tout û l'heure tu dois avoir ce rûˋsultat :
bonjour
le fait que j'ai ûˋcris le code avec des couleurs pour en diffûˋrencier les ûˋlûˋments, û ajoutûˋ des espaces inutiles ;
û prûˋsent que tu as compris le principe, j'ûˋcrirais le code ainsi
<font face="Times New Roman" color="magenta" size="6">texte</font>
pour que tu te force û l'analyser sans l'aide des couleurs, diffûˋrencier la balise, ses attributs et leurs valeurs, et voir oû¿ les espaces sont nûˋcessaires, et oû¿ ils ne le sont pas.
le schûˋma sera le mûˆme pour toutes les balises Html pures
Un autre exemple de balise qui peut avoir plusieurs attributs
celle lû agit sur la mise en page du texte
<div> </div>
son principal attribut est
align
les valeurs de "align" sont
left (texte alignûˋ û gauche)
right (texte alignûˋ û droite)
center(texte centrûˋ)
justify(texte justifiûˋ)
exemple :
<div align="center">texte qui sera centrûˋ</div>
donnera comme rûˋsultat :
texte qui sera centrûˋ
EmboûÛtement des balises
pour ûˋcrire un texte en bleu, puis en rouge, puis de nouveau en bleu, on pourrait ûˋcrire de la faûÏon la plus basique, la syntaxe suivante :
<font color="blue">
texte en bleu
</font>
<font color="red">
texte en rouge
</font>
<font color="blue">
texte en bleu
</font>
mais le HTML a une logique plus subtile, regarde la diffûˋrence
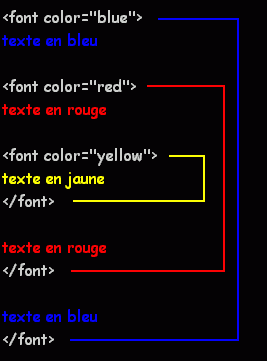
<font color="blue">
texte en bleu
<font color="red">
texte en rouge
</font>
texte en bleu
</font>
explication
<font color="blue">
on vient d'ouvrir une balise pour ûˋcrire bleu
<font color="red">
sans fermer la prûˋcûˋdente balise, on ouvre une nouvelle balise qui prend la main sur la premiû´re pour ûˋcrire rouge
</font>
on ferme la balise pour ûˋcrire rouge, la premiû´re reprend la main, le texte repasse au bleu
</font>
et pour finir, on ferme la premiû´re balise
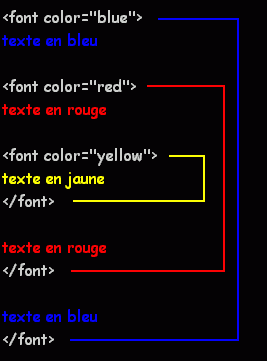
aller, un petit exemple d'emboûÛtement avec trois couleurs et aprû´s tu peux aller te reposer les neurones


c'est bien plus beau, plus ûˋquilibrûˋ, et ûÏa fait moins de code HTML û ûˋcrire donc des pages plus lûˋgû´res
cette logique fonctionne aussi, bien sû£r, avec la balise <div> </div> que nous avons vu plus haut
prochaine ûˋtape
Les balises <a> et <img>
pour faire des liens hypertexte et insûˋrer des images